EXCEL:テーブル整形マクロ
Sub テーブルデータの整形()
'テーブルデータを張り付けた後に実行
'前提:セルのフォーマットが文字列
'格子
With Selection
.Borders(xlEdgeLeft).LineStyle = xlContinuous
.Borders(xlEdgeTop).LineStyle = xlContinuous
.Borders(xlEdgeBottom).LineStyle = xlContinuous
.Borders(xlEdgeRight).LineStyle = xlContinuous
.Borders(xlInsideVertical).LineStyle = xlContinuous
.Borders(xlInsideHorizontal).LineStyle = xlContinuous
End With
'幅の調整
Selection.EntireColumn.AutoFit
'ヘッダー
Selection.Resize(1).Select
With Selection
.HorizontalAlignment = xlCenter
With .Interior
.Pattern = xlSolid
.PatternColorIndex = xlAutomatic
.ThemeColor = xlThemeColorDark1
.TintAndShade = -0.149998474074526
.PatternTintAndShade = 0
End With
End With
End Sub
Parallels Desktop 9でDropboxフォルダのファイルをWindows Applicationで開けなくなった場合の対処
事象
Parallels Desktop 9にアップデートしてから、Dropboxフォルダに配置されているファイルをWindows ApplicationでOpenすることができなくなってしまった。
原因
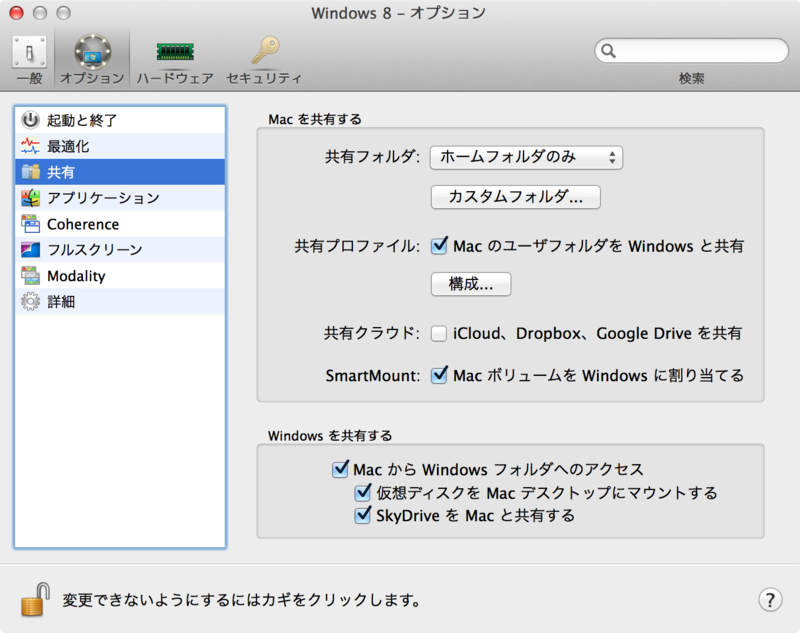
Parallels Desktop 9からの新機能 Shared Cloud (共有クラウド)によるもの。
詳しい原因は不明。
対応
Shared Cloud (共有クラウド)をOffにすれば今までどおりWindows Applicationで開くことが可能になる。

Windows XPにNexus7を接続する方法
こちらを参照
http://forum.xda-developers.com/showthread.php?t=2012786
C:\WINDOWS\inf\wpdmtp.infに1行追加するだけ。
CCNA合格
試験を受けたのは2/24だけど。
CCNA[640-802]を受験し、合格。
300~1000点満点の内、合格点は825、得点は874。
使用した教科書などは以下の通り。
●教科書
CCNAイージス(WEB・無料)
http://www.infraexpert.com/info/ccnaz7.html
●問題集
Ping-t(WEB・無料[ある範囲までは])
http://ping-t.com/
CCNA試験完全合格問題集(書籍2008.9)※図書館
CCNA/CCENT問題集(書籍 2012.2)※図書館
●シミュレーター
NetSimK(無料)
http://netsimk.com/
簡単なコマンド確認が可能なシミュレーター
サポートしていないコマンド多数
約1週間の勉強で取得。
CISCO特有のコマンドやプロトコル以外は大体知っていたので、
短期間で取得することに成功。
ただ、短期間の勉強なのでコマンド群が頭の中に入っていない。
実際に仕事などで使わないとすぐに忘れてしまうだろう。
IE10でasp.netアプリケーションがうまく動かないのはなぜ?
ASP.NETの特定の環境において、IE10でうまく動作しない場合がある。
ボタン押下時に、
「'__doPostBack' is undefined」とjavascriptエラーになり、処理が行われない。
結論から言うと、
ユーザーエージェントのバージョン誤解釈によるバグ。
ブラウザ判別を誤り、最低限の機能をもったブラウザと判別してしまう
修正前のbrowserファイルを見ると以下のようになっている。
IE10のユーザーエージェントは、バージョンが10となっており、
正規表現^[5-9]の定義に当てはまらない。
C:\Windows\Microsoft.NET\Framework\v2.0.50727\CONFIG\Browsers\ie.browser
<browser id="IE5to9" parentID="IE"> <identification> <capability name="majorversion" match="^[5-9]" /> </identification> <capture> </capture> <capabilities> <capability name="activexcontrols" value="true" /> <capability name="backgroundsounds" value="true" /> <capability name="cookies" value="true" /> <capability name="css1" value="true" /> <capability name="css2" value="true" /> <capability name="ecmascriptversion" value="1.2" /> <capability name="frames" value="true" /> <capability name="javaapplets" value="true" /> <capability name="javascript" value="true" /> <capability name="jscriptversion" value="5.0" /> <capability name="msdomversion" value="${majorversion}${minorversion}" /> <capability name="supportsCallback" value="true" /> <capability name="supportsFileUpload" value="true" /> <capability name="supportsMultilineTextBoxDisplay" value="true" /> <capability name="supportsMaintainScrollPositionOnPostback" value="true" /> <capability name="supportsVCard" value="true" /> <capability name="supportsXmlHttp" value="true" /> <capability name="tables" value="true" /> <capability name="tagwriter" value="System.Web.UI.HtmlTextWriter" /> <capability name="vbscript" value="true" /> <capability name="w3cdomversion" value="1.0" /> <capability name="xml" value="true" /> </capabilities> </browser>
以下のパッチを当てるとbrowser定義ファイルが更新される。
http://support.microsoft.com/kb/2600088/
最初の正規表現が修正されていることがわかる。
<browser id="IE6to9" parentID="IE"> <identification> <capability name="majorversion" match="[6-9]|[1-9]\d+" /> </identification> <capabilities> <capability name="ecmascriptversion" value="3.0" /> <capability name="jscriptversion" value="5.6" /> <capability name="javascript" value="true" /> <capability name="javascriptversion" value="1.5" /> <capability name="msdomversion" value="${majorversion}.${minorversion}" /> <capability name="w3cdomversion" value="1.0" /> <capability name="ExchangeOmaSupported" value="true" /> <capability name="activexcontrols" value="true" /> <capability name="backgroundsounds" value="true" /> <capability name="cookies" value="true" /> <capability name="frames" value="true" /> <capability name="javaapplets" value="true" /> <capability name="supportsCallback" value="true" /> <capability name="supportsFileUpload" value="true" /> <capability name="supportsMultilineTextBoxDisplay" value="true" /> <capability name="supportsMaintainScrollPositionOnPostback" value="true" /> <capability name="supportsVCard" value="true" /> <capability name="supportsXmlHttp" value="true" /> <capability name="tables" value="true" /> <capability name="supportsAccessKeyAttribute" value="true" /> <capability name="tagwriter" value="System.Web.UI.HtmlTextWriter" /> <capability name="vbscript" value="true" /> </capabilities> </browser>
js-sequence-diagramsを試す
js-sequence-diagrams by bramp
テキストからUMLのシーケンス図が作れるJavascript。
面白そうなので試してみる。
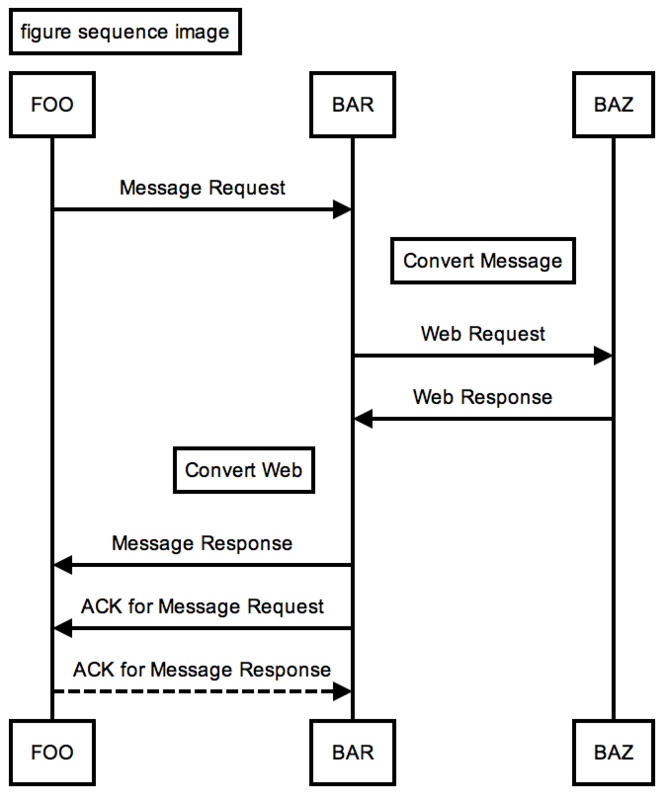
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>seq</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.4.4/underscore-min.js"></script> <script src="https://raw.github.com/bramp/js-sequence-diagrams/master/sequence-diagram-min.js"></script> </head> <body> <div class="diagram"> Title: figure sequence image FOO->BAR: Message Request Note Right of BAR: Convert Message BAR->BAZ: Web Request BAZ->BAR: Web Response Note Left of BAR: Convert Web BAR->FOO: Message Response BAR->FOO: ACK for Message Request FOO-->BAR: ACK for Message Response </div> <script> $(function() { $(".diagram").sequenceDiagram({theme: 'simple'}); }); </script> </body> </html>
こんなSVGの図が簡単に作成できる。

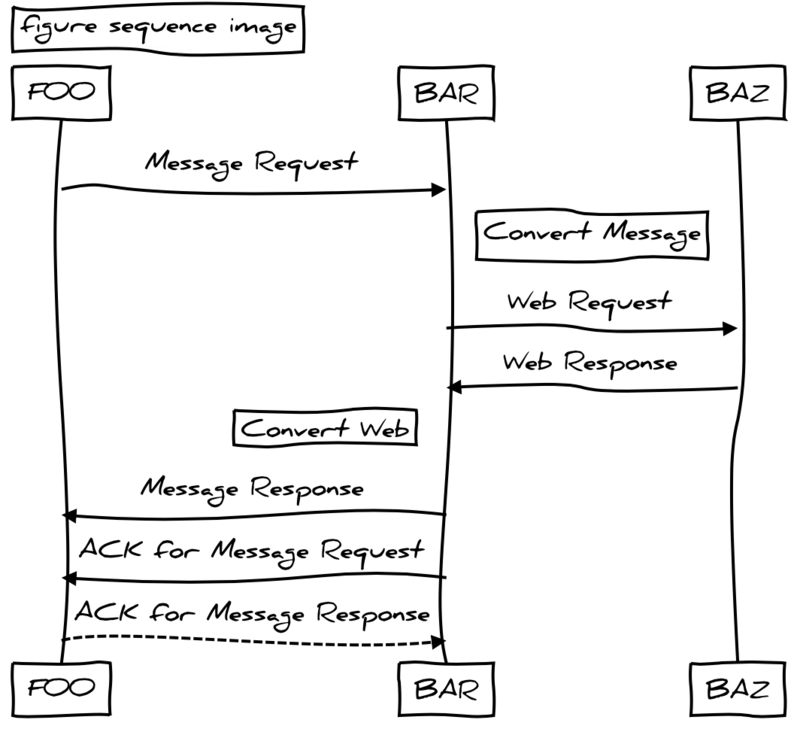
themeの値を'simple'から'hand'に変えると、
<script> $(function() { $(".diagram").sequenceDiagram({theme: 'hand'}); }); </script>
手書き風に。

rubyでSerialPort通信
このgemを使用した。
SerialPort
require 'serialport' sp = SerialPort.new "/dev/tty.usbmodem0121", 9600 sp.write "l,0\n"
ポートとボーレートを指定してnew.
あとはwriteメソッドにStringを設定するだけでByte変換して送られる。
詳しくはドキュメント参照。