js-sequence-diagramsを試す
js-sequence-diagrams by bramp
テキストからUMLのシーケンス図が作れるJavascript。
面白そうなので試してみる。
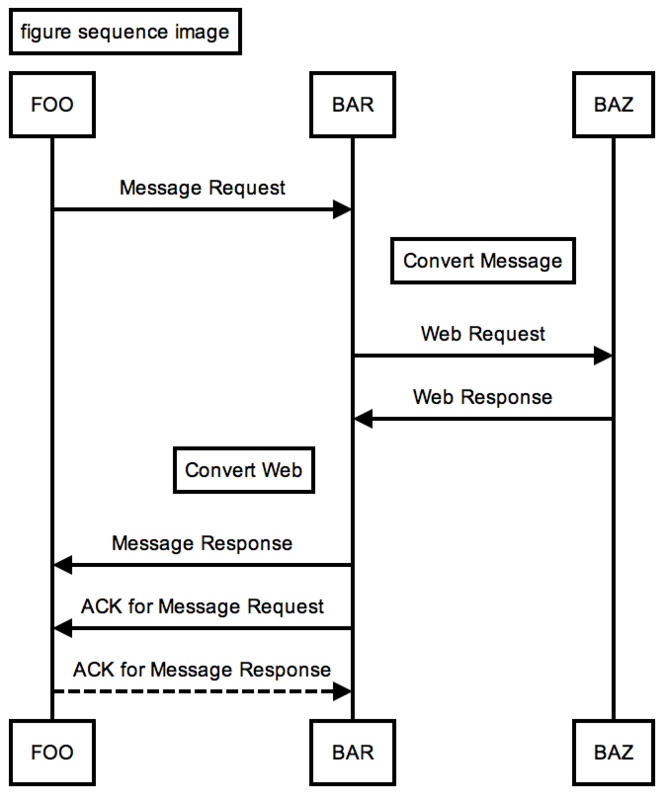
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>seq</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.4.4/underscore-min.js"></script> <script src="https://raw.github.com/bramp/js-sequence-diagrams/master/sequence-diagram-min.js"></script> </head> <body> <div class="diagram"> Title: figure sequence image FOO->BAR: Message Request Note Right of BAR: Convert Message BAR->BAZ: Web Request BAZ->BAR: Web Response Note Left of BAR: Convert Web BAR->FOO: Message Response BAR->FOO: ACK for Message Request FOO-->BAR: ACK for Message Response </div> <script> $(function() { $(".diagram").sequenceDiagram({theme: 'simple'}); }); </script> </body> </html>
こんなSVGの図が簡単に作成できる。

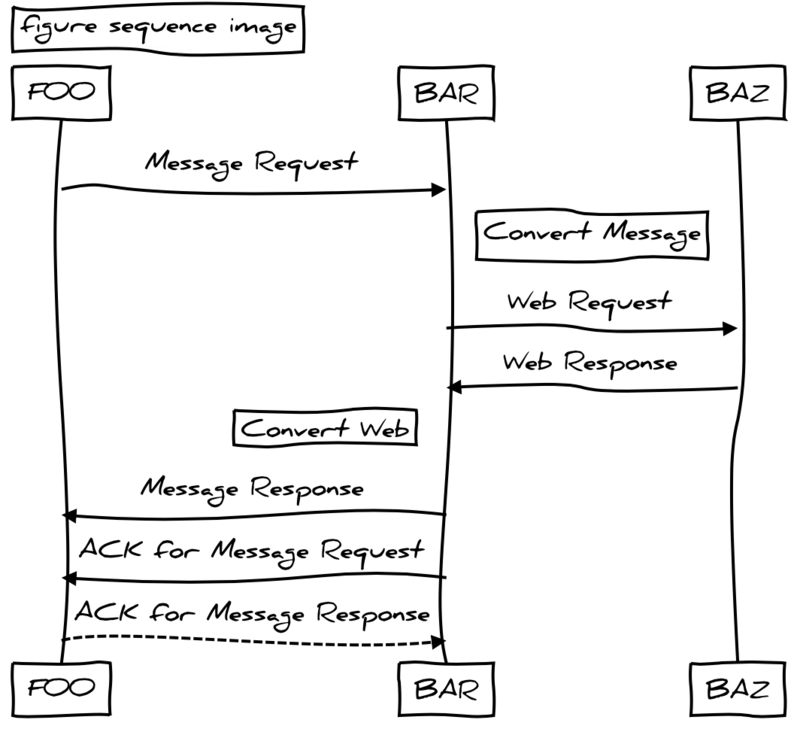
themeの値を'simple'から'hand'に変えると、
<script> $(function() { $(".diagram").sequenceDiagram({theme: 'hand'}); }); </script>
手書き風に。